|
|
||
|
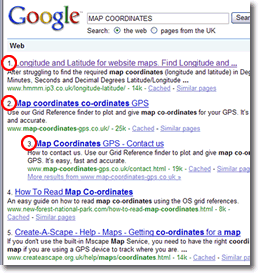
Numbering Google Search Results with JavaScript bookmark |
To ensure your internal wiring performs at it's best fit an ADSL Faceplate Filter:
|
|
|
javascript:var p=document.getElementsByTagName('*');var j=1;function gc(){for(i=0;i<p.length;i++){if(p[i].className=='g'){p[i].innerHTML=j+'. '+p[i].innerHTML;j++;}};};gc(); Changes: document.getElementsByTagName('li'); Google have changed the format of the results lists - originally using 'li' worked in the code snippet above, then 'div' and now back to 'li' ! Using '*' seems to cater for both. UPDATE: Google Results Counter doesn't work if you are
logged in to your Google account. |
||
|
|
 |
|
|
Creating your Google Results Counter Bookmark The simplest way to do this is to create 'any old' favourite
and then modify it.
JavaScript to display the data and time (last modified date)
of a web page 'Last Modified' code This script will display the last modified date and time for a webpage. This will only work for some pages - dynamic content etc. will always show the actual date/time. javascript:alert(document.lastModified) Use the instructions above for the Google Counter to put the line of code above in to a IE Favourite. The screen image shows the popup box displaying the last modified date and time for this page.
Freeola 'webmaster tips' forum post
See my ADSL page for tips to understand and improve your
broadband connection: ADSL
information |
||
|
|
||